흔히 HTML5 혹은 차세대 웹의 핵심으로 반응형 웹을 많이 언급합니다. 그렇다면 과연 반응형 웹이라는 것은 무엇일까요? 아마 한두 번쯤은 웹 서핑을 하다 브라우저를 키우거나 줄였을 때 해당 웹 페이지의 디자인이 실시간으로 변하는 것을 목격한 적이 있으실 것입니다. 이처럼 특정 해상도별로 서로 다른 CSS를 연결하여 상황에 맞는 최적화된 디자인을 제공하는 것이 바로 반응형 웹의 기본 개념이며 이러한 기능을 구현해 주는 것이 바로 지금부터 배울 미디어쿼리입니다. 앞서 언급한 것처럼 미디어쿼리의 중요 기능은 특정 기기의 해상도별로 서로 다른 CSS의 연결인데, 해당 기능의 사용 구문은 다음과 같습니다.
(1) @media screen and (min-width : 최소 넓이 폭) and (max-width : 최대 넓이 폭) { 해당 조건에 부합될 때 연결할 CSS 구문 }
※ 미디어쿼리를 이용해서 원하는 만큼의 해상도 폭을 다양하게 나눌 수 있습니다.
요즘같이 서로 다른 크기의 새로운 스마트기기가 계속해서 생겨나는 때에는 크기가 제각각인 모든 스마트기기에 똑같은 형식의 디자인을 적용하기에는 무리가 있습니다. 따라서 미디어쿼리를 이용하여 각각의 스마트기기에 맞는 최적화된 화면 디자인을 제공하는 것이 미디어쿼리의 기본 목적입니다.

인터넷 창에서 F12번을 누르면 [개발자도구]가 나오게됩니다. 이 상태에서 빨간색 네모칸을 누르게 되면 모바일 화면으로 바뀌게 되고 파란색 네모칸에서 적용되는 스마트기기의 크기를 조절할 수 있습니다.
다음의 예제를 통해 미디어쿼리의 기본 개념을 숙지해 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>미디어쿼리</title>
<style>
div {
width: 300px;
height: 300px;
margin: 100px auto;
}
/*가로 폭이 1024px 이상일 때*/
@media screen and (min-width:1024px) {
div { background: pink;}
}
/*가로 폭이 640px 이상이고 1023px 이하일 때*/
@media screen and (min-width:640px) and (max-width:1023px) {
div { background: dodgerblue;}
}
/*가로 폭이 639px 이하일 때*/
@media screen and (max-width:639px) {
div { background: lawngreen;}
}
</style>
</head>
<body>
<div></div>
</body>
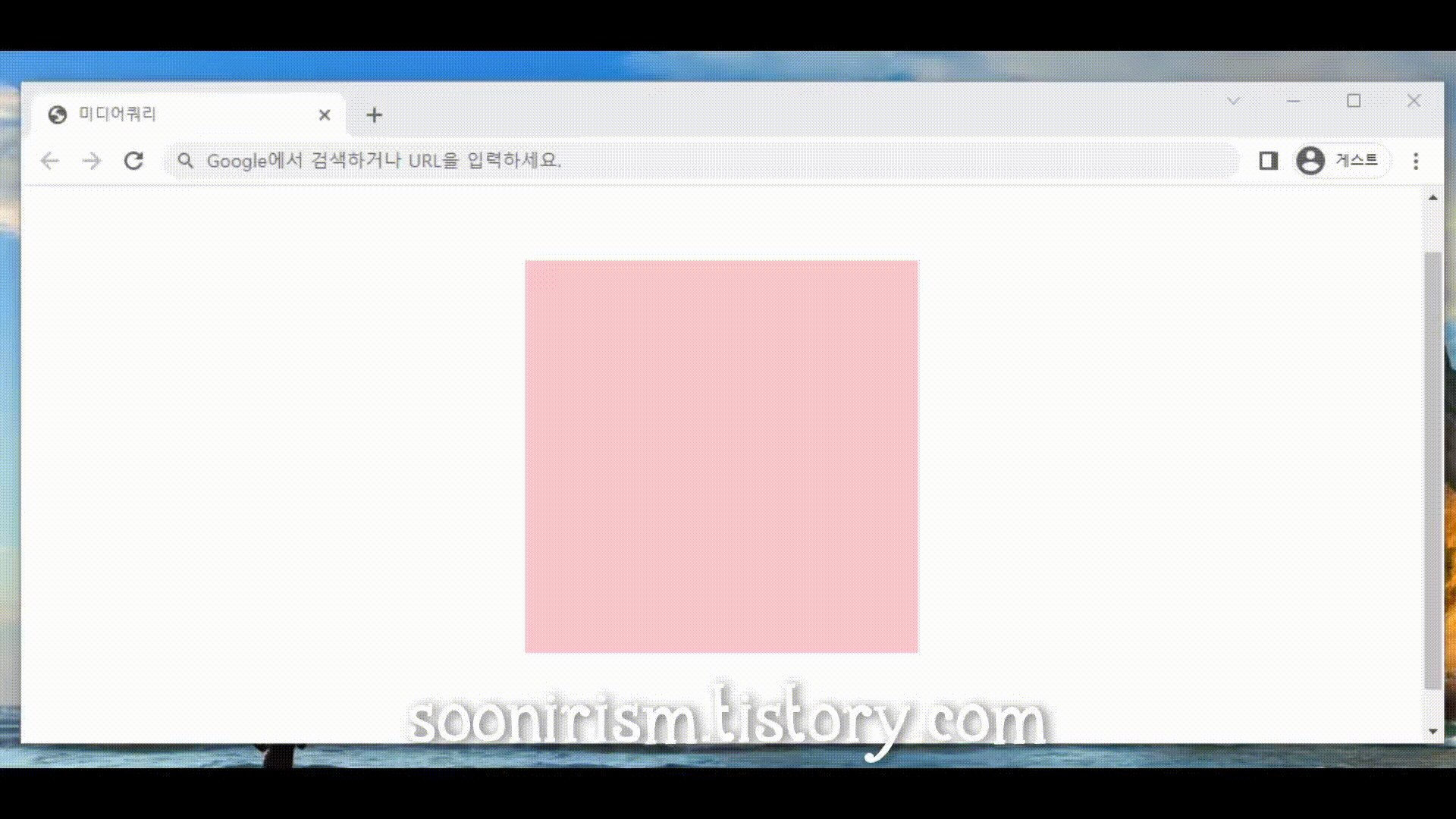
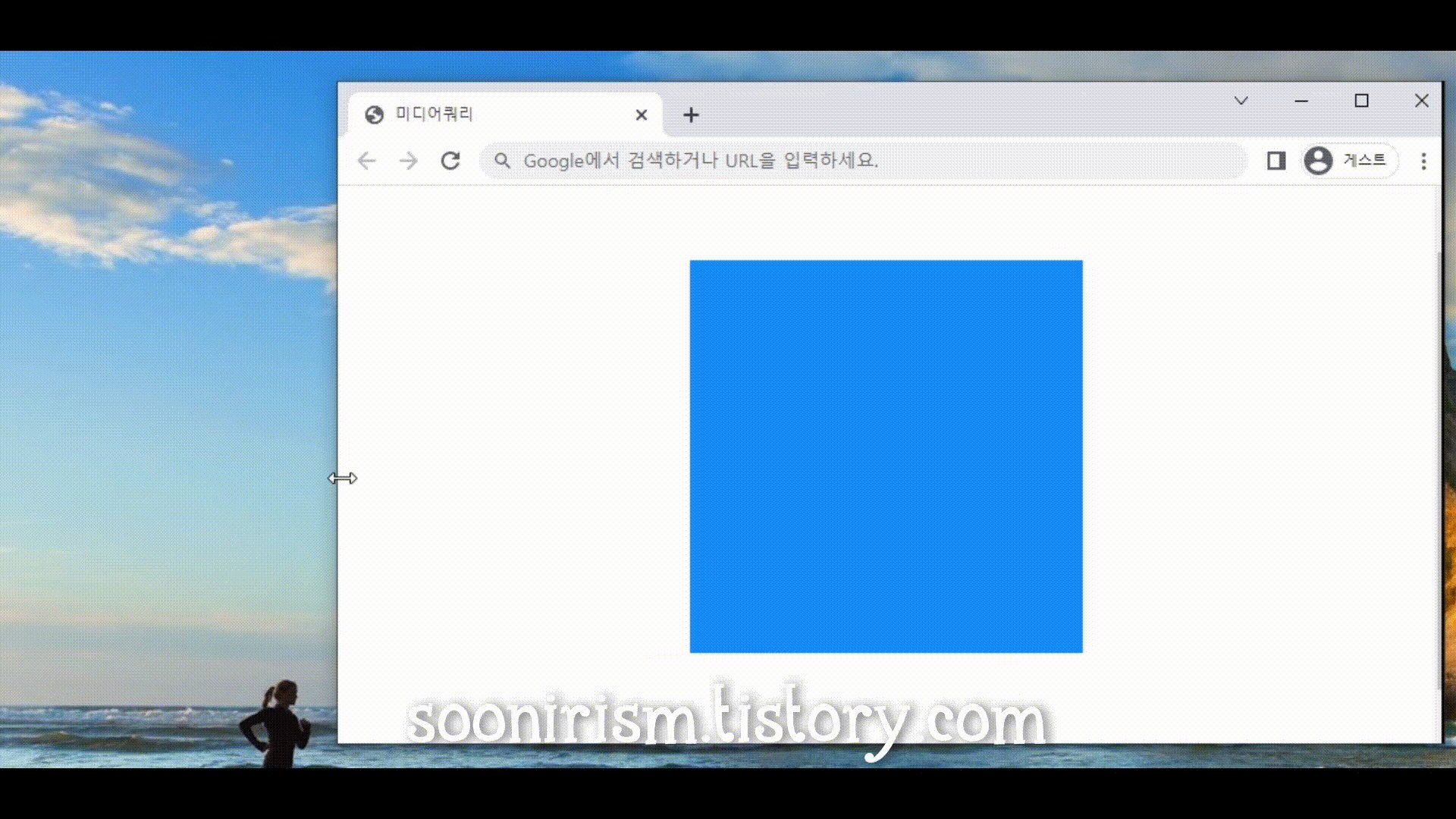
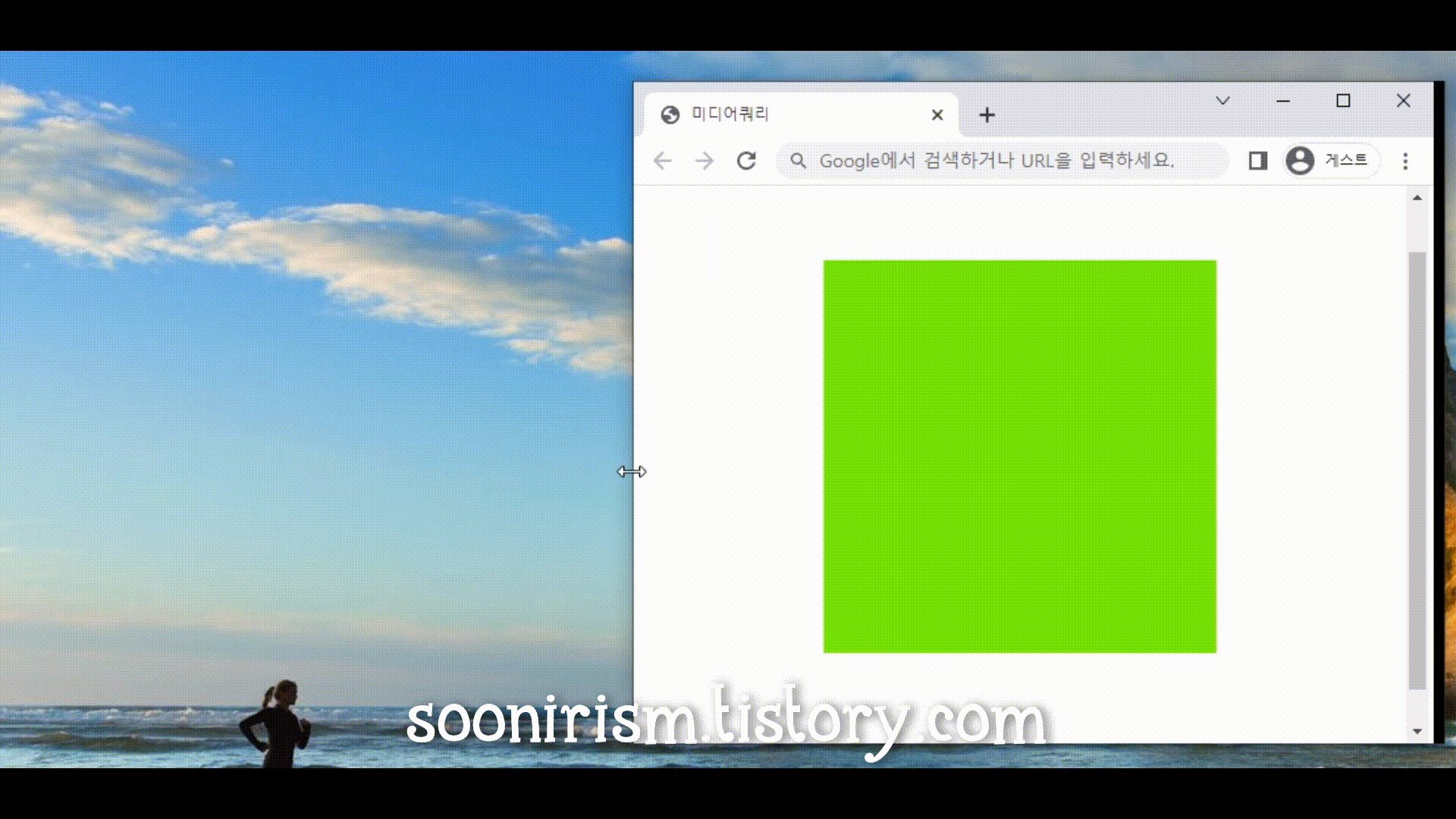
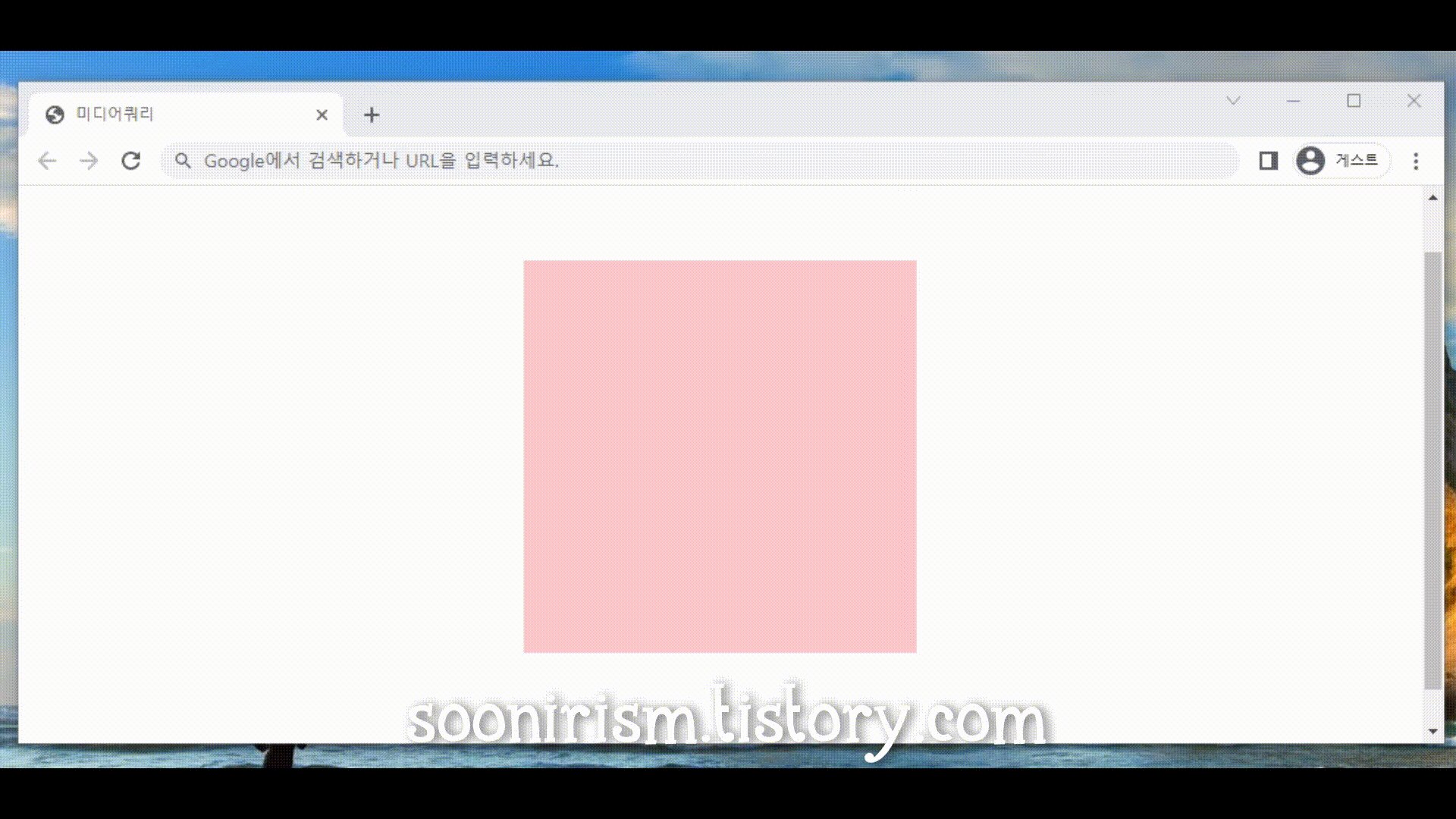
</html>먼저 <div>의 넓이와 높이 등의 모양을 설정한 뒤, 아래쪽에 미디어쿼리를 이용하여 가로 폭이 1024px 이상일 때에는 해당 <div>의 배경색이 pink, 가로폭이 640px 이상이고 1023px 이하일 때에는 배경색이 dodgerblue, 나머지 가로 폭이 639px 이하일 때에는 배경색을 lawngreen으로 설정합니다.

브라우저의 가로 폭을 줄일 때마다 <div>의 배경색이 각각 pink, dodgerblue, lawngreen로 변하는 것을 확인할 수 있습니다.
'💕IT 공부하기 > CSS3' 카테고리의 다른 글
| [CSS] 구글웹폰트 : 구글 웹 폰트 서비스를 이용하여 밋밋한 폰트를 다양하게 설정하기 (1) | 2023.05.12 |
|---|---|
| [CSS3] animation : 미리 지정해둔 설정 값에 따라 자동으로 실행되는 모션 만들기 (0) | 2023.05.03 |
| [CSS3] transition : CSS 속성의 변화 값을 일정한 시간 동안 모션으로 전환 효과 주기 (0) | 2023.05.01 |
| [CSS3] transform(3d변형) : 특정 요소의 모양을 3차원 공간에서 입체적으로 변형하기 (0) | 2023.04.29 |
| [CSS3] transform(2d변형) : 특정 요소의 모양을 평면상에서 자유롭게 변형하기 (0) | 2023.04.27 |