웹 사이트를 코딩하다 보면 제한적인 폰트의 사용으로 자칫 사이트의 디자인이 밋밋해지는 경우가 많습니다. 때문에 주로 포토샵에서 폰트 작업을 한 뒤에 HTML 문서에 이미지로 삽입하는 경우가 많은데 유지보수 측면에서 글자 하나를 바꾸기 위해 일일이 이미지를 변경해 줘야하는 번거로움이 발생합니다. 이에 이번에는 구글의 웹 폰트 서비스를 이용하여 화면상의 밋밋한 폰트 모양을 다양하게 변경해 보도록 하겠습니다.
먼저 구글의 웹 폰트 사이트에 접속합니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

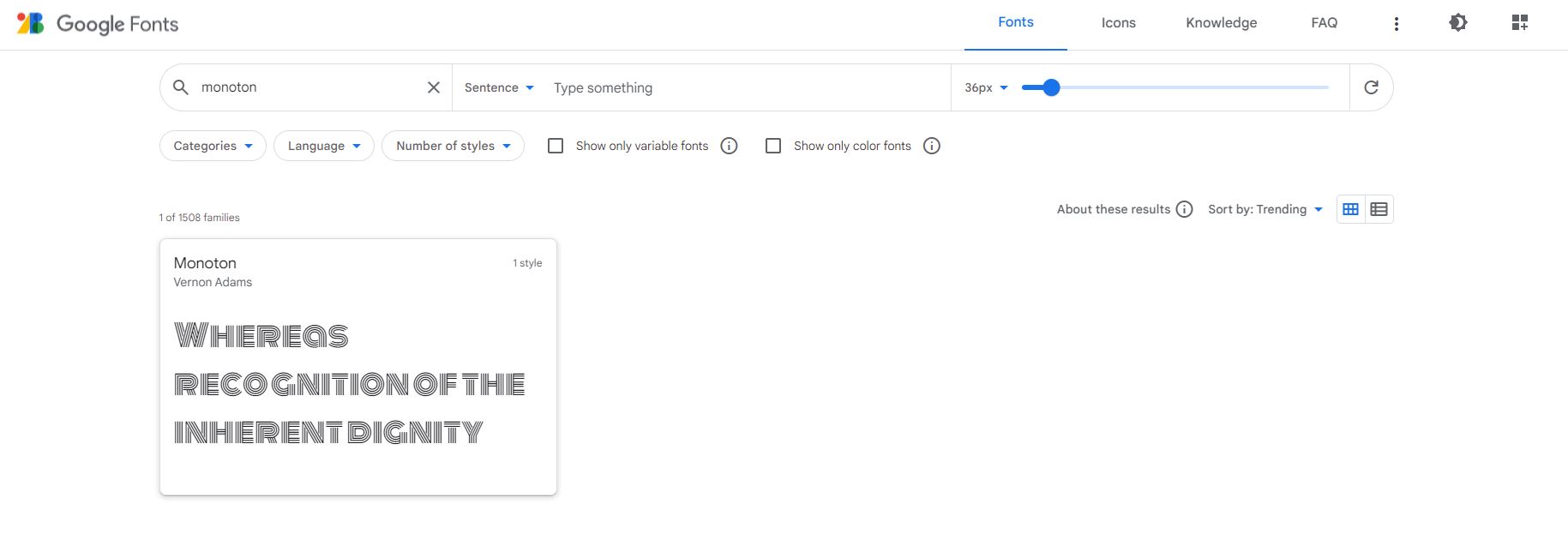
해당 사이트에서 원하는 모양의 폰트를 선택합니다. 원하는 특정 폰트명을 알고 있다면 [search fonts]에 직접 폰트명을 검색해도 무방합니다. 여기서는 'monoton'으로 검색하겠습니다.

위와 같이 검색된 해당 폰트를 클릭합니다.

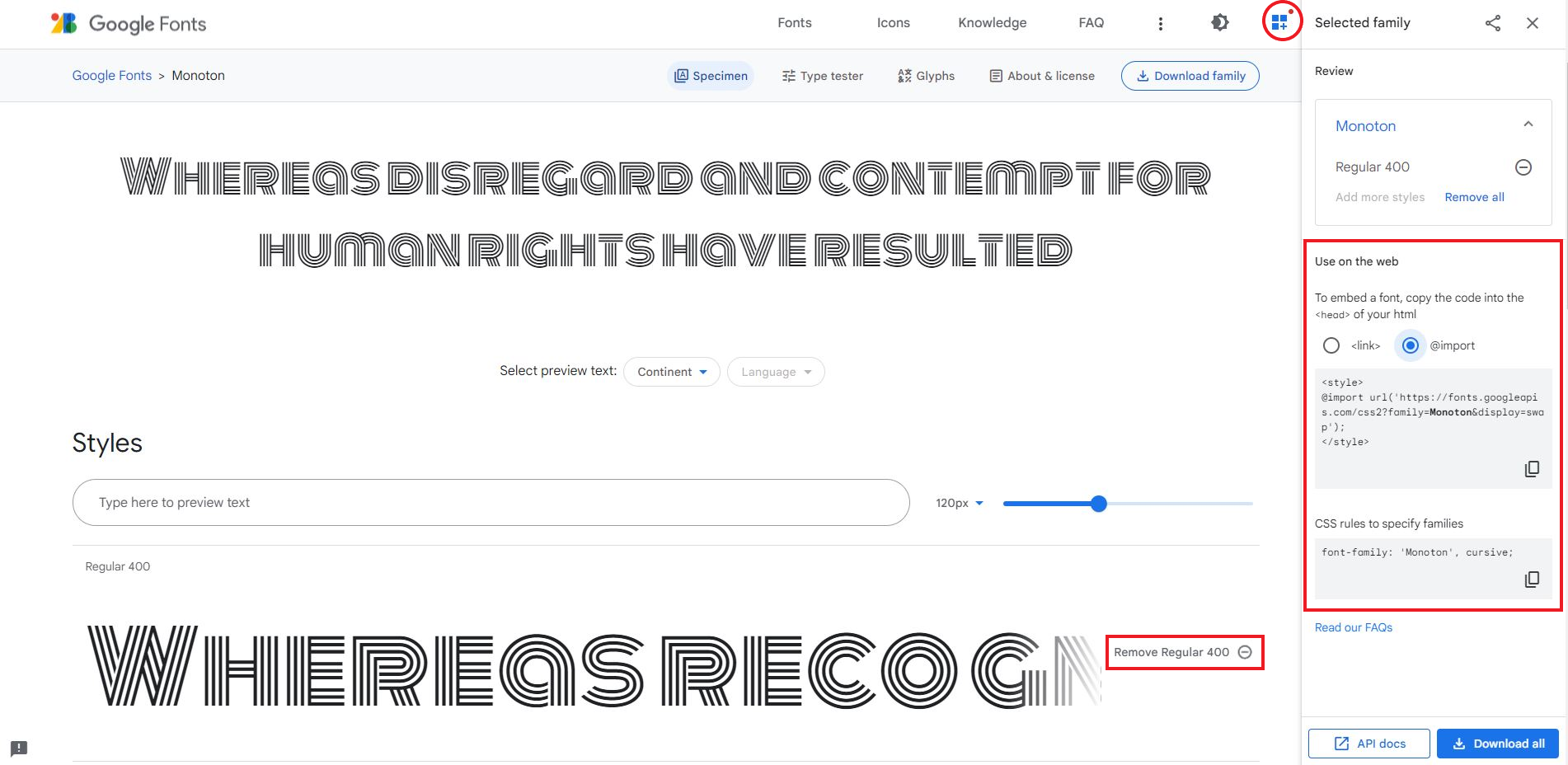
표시된 부분을 선택한 후, @import 탭에서 해당 코드를 복사하고 마찬가지로 아래쪽의 font-family 부분도 복사합니다.
(1) @import url('') ;
p { font-family: 'Monoton', cursive; }
다음의 예제를 통해 웹폰트의 기본 개념을 숙지해 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>구글웹폰트</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Monoton&display=swap');
p { font-size: 100px; }
p:nth-child(2) { font-family: 'Monoton', cursive; }
</style>
</head>
<body>
<div>
<p>Google Web Fonts</p>
<p>Google Web Fonts</p>
</div>
</body>
</html>웹 폰트를 적용할 문구를 <p> 태그로 생성합니다.
CSS 파일 최상단에 조금 전 구글 웹 폰트 사이트에서 복사한 @import 구문을 복사하여 붙여넣기한 뒤, <p> 태그를 설정하여 마찬가지로 조금 전 복사한 font-family 구문을 붙여넣기합니다.

정상적으로 웹 폰트가 적용되었습니다.
※ 너무 많은 웹 폰트의 연결은 사이트의 로딩 속도에 영향을 미칠 수 있습니다. 일반적으로 한 페이지당 웹 폰트 연결은 3개 이하로 적용하는 것이 적당합니다.
? 구글 웹 폰트로는 한글 폰트를 설정할 수 없나요?
영문 폰트만큼 다양하지는 않지만 구글 웹 폰트에서도 약간의 한글 폰트를 지원합니다. 한글 웹 폰트를 설정하기 위해선https://fonts.google.com/earlyaccess 의 주소로 접속한 뒤, 'korean'이라고 검색하면 사용할 수 있는 한글 웹 폰트 종류가 검색됩니다. 이후에는 동일한 방법으로 원하는 웹 폰트를 설정해주면 한글 웹 폰트를 사용할 수 있습니다.
'💕IT 공부하기 > CSS3' 카테고리의 다른 글
| [CSS3] mediaquery : 반응형 웹의 핵심, 원하는 화면 해상도별로 원하는 CSS를 연결하기 (0) | 2023.05.10 |
|---|---|
| [CSS3] animation : 미리 지정해둔 설정 값에 따라 자동으로 실행되는 모션 만들기 (0) | 2023.05.03 |
| [CSS3] transition : CSS 속성의 변화 값을 일정한 시간 동안 모션으로 전환 효과 주기 (0) | 2023.05.01 |
| [CSS3] transform(3d변형) : 특정 요소의 모양을 3차원 공간에서 입체적으로 변형하기 (0) | 2023.04.29 |
| [CSS3] transform(2d변형) : 특정 요소의 모양을 평면상에서 자유롭게 변형하기 (0) | 2023.04.27 |