바로 전 단계에서 transform의 다양한 속성들을 활용하여 평면상에서의 모양을 변형하는 법을 배웠습니다. 이번에는 평면이 아닌 입체적인 공간에서의 요소 변형법을 알아보겠습니다. 기존의 transform 속성들 중 3d로의 변형이 가능한 속성은 translate와 rotate입니다.
(1) perspective : 원근감 설정하기
흔히 2d라고 하는 평면공간을 입체적인 3d 공간으로 바꾸는 제일 중요한 요소가 무엇일까요? 기존 x축, y축에 z축을 추가했을 시에 비로소 평면에서 입체적인 공간으로 바뀝니다. 지금부터 우리가 다뤄볼 속성이 바로 이 z축에 해당합니다.
사람의 눈에 더욱 자연스러운 입체공간을 구현하기 위해서는 원근감이라는 요소를 추가해야 하는데 브라우저상에 원근감을 설정해주는 요소가 바로 perspective입니다.
| perspective : 원근감 수치; |
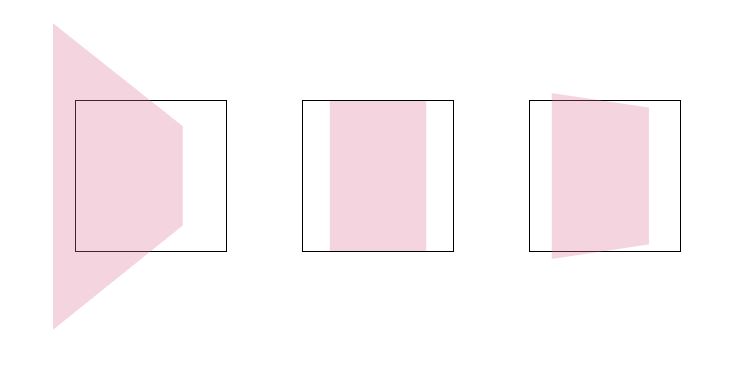
어떤 물체를 가까이서 바라보면 해당 물체의 왜곡이 커지고 멀리서 바라보면 물체의 왜곡이 적어집니다. 카메라의 광각렌즈와 망원렌즈를 상상하면 쉽게 이해할 수 있을 것입니다. perspective의 수치가 적을수록 광각렌즈로 촬영한 것과 같이 왜곡의 효과가 커지며 수치가 커질수록 왜곡이 줄어듭니다. 만약 잘 이해되지 않는다면 다음 예제를 통해서 perspective의 유무와 수치 변화를 통한 변화의 차이점을 살펴보겠습니다.
※ perspective의 수치가 작아질수록 왜곡이 커지며, 수치가 커질수록 왜곡은 적어집니다.
다음의 예제를 통해 perspective의 기본 개념을 숙지해 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>perspective</title>
<style>
div {
width: 200px;
height: 200px;
margin: 150px 50px;
border: 1px solid #000;
float: left;
}
div p {
width: 100%;
height: 100%;
background: palevioletred;
opacity: 0.3;
margin: 0;
transform: rotateY(50deg);
}
div:nth-child(1) { perspective:150px; }
div:nth-child(3) { perspective:800px; }
</style>
</head>
<body>
<div><p></p></div>
<div><p></p></div>
<div><p></p></div>
</body>
</html>3개의 <div>태그를 생성한 후 자식 요소로 <p>태그를 각각 생성합니다. <div>와 자식인 <p>태그에 공통으로 모양을 잡아준 뒤, <p>태그에 y축을 기준으로 50도만큼 회전시킵니다. 이후 원근감을 설정하기 위해 각각의 <p>태그의 부모인 <div>에 perspective를 각기 다르게 설정합니다. 첫 번째 <div>에는 perspective의 수치를 150px만큼, 두 번째 <div>에는 perspective 미적용, 세 번째 <div>에는 800px만큼 설정해줍니다.
※ perspective는 3d 변형을 한 요소의 부모 태그에 설정해주는 것이 일반적입니다.

3개의 <p>태그 모두 y축을 기준으로 50도만큼 회전했지만, 부모 태그인 <div>의 perspective 수치 값에 따라 출력 화면에 많은 차이가 있는 것을 확인할 수 있습니다. 일단 가운데 <div>의 경우 perspective 설정을 아예 하지 않았기 때문에 단지 좌우가 줄어든 것만 같은 평면적인 느낌인데 비해 왼쪽인 첫 번째 <div>는 perspective 값을 150px로 작게 설정하여 회전한 형태의 왜곡률이 심하게 적용된 것을 확인할 수 있습니다. 반면, 세 번째 <div>에는 perspective 값을 800px만큼 크게 설정하였기에 회전된 모습의 왜곡이 완만하게 출력된 것을 확인할 수 있습니다.
(2) translateZ : z축으로 이동하기
transform (2d) 에서 배웠던 translate는 x축, y축 즉, 위나 아래로 평면상에서 움직였다면 z축으로의 이동은 브라우저를 바라보는 사용자 시점에서 앞, 뒤로 움직인다고 이해하면 편할 것 같습니다. 사용 구문은 다음과 같습니다.
| transform : translateZ(이동거리); |
사용법은 기존의 translate와 동일합니다.
※ translateZ는 3d공간에서의 z축, 즉, 사용자가 브라우저를 바라보는 시점을 기준으로 앞 또는 뒤로 움직입니다.
다음의 예제를 통해 translateZ의 개념을 잡아보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>translateZ</title>
<style>
div {
width: 600px;
height: 400px;
margin: 100px auto;
border: 1px solid #000;
position: relative;
perspective: 1600px;
}
div p {
width: 100%;
height: 100%;
background: dodgerblue;
opacity: 0.3;
margin: 0;
position: absolute;
top: 0;
left: 0;
font: bold 60px arial;
color: #fff;
}
div p:nth-child(1) { transform: translateZ(-500px); }
div p:nth-child(2) { transform: translateZ(0px); }
div p:nth-child(3) { transform: translateZ(500px); }
</style>
</head>
<body>
<div>
<p>box1</p>
<p>box2</p>
<p>box3</p>
</div>
</body>
</html><div>안에 3개의 <p>태그를 생성합니다. <div>에 넓이와 높이를 설정한 후 자식인 3개의 <p>태그가 <div>안에서 같은 위치에 겹쳐있도록 position:absolute로 위치를 잡습니다. <p>태그를 3d 공간상에서 z축으로 이동할것이므로 부모인 <div>에 perspective를 이용하여 원근감을 설정합니다. 첫 번째 <p>태그는 z축상에서 -500px만큼, 두 번째는 0px, 세 번째는 500px만큼 이동시킵니다.

결과 화면을 보면 translateZ (0px)의 box2를 기준으로 translate (-500px)의 box1은 사용자 시점 기준에서 뒤쪽으로 500px만큼 멀리 이동하고 translate (500px)의 box3은 사용자 쪽으로 500px만큼 가까이 이동한 것을 확인할 수 있습니다.
※ translateZ에서 마이너스 값은 사용자 시점을 기준으로 뒤쪽으로 멀리 이동하며, 플러스 값은 사용자 쪽으로 가깝게 이동합니다.
(3) rotateX, rotateY : 3d 공간상에서 z축과 y축 기준으로 회전하기
transform (2d) 에서의 rotate는 단지 평면상에서 시계 방향 혹은 반시계 방향으로 회전할 뿐이었습니다. 이번에는 rotateX와 rotateY를 활용하여 3d공간에서 각각 x축과 y축으로 회전시켜 보겠습니다.
| transform : rotateX(x축 회전각도); | |
| transform : rotateY(y축 회전각도); |
사용법은 기존의 rotate와 동일합니다.
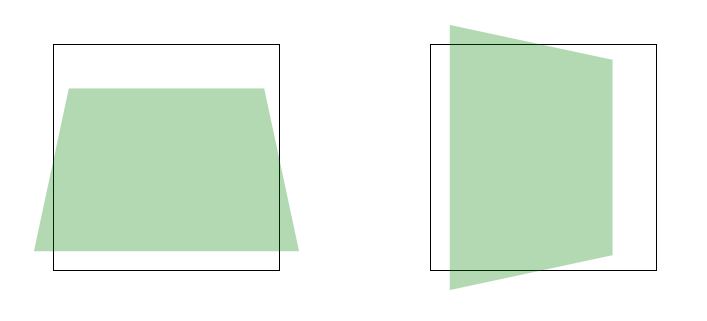
다음의 예제를 통해 rotateX, rotateY의 개념을 잡아보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>rotateX, rotateY</title>
<style>
div {
width: 300px;
height: 300px;
margin: 100px;
border: 1px solid #000;
float: left;
perspective: 700px;
}
div p {
width: 100%;
height: 100%;
background: green;
opacity: 0.3;
margin: 0;
}
div:nth-child(1) p { transform: rotateX(45deg);}
div:nth-child(2) p { transform: rotateY(45deg);}
</style>
</head>
<body>
<div><p></p></div>
<div><p></p></div>
</body>
</html>2개의 <div>를 생성하 후 각각 자식 요소로 <p>태그를 생성합니다. <p>태그의 부모 요소인 <div>에 perspective를 700px만큼 설정하고 각각의 <p>태그에 차례로 rotateX와 rotateY를 적용합니다.

각각 x축과 y축으로 <p>태그들이 입체적으로 회전된 것을 확인할 수 있습니다.
[IT 공부하기/CSS3] - [CSS3] transform(2d변형) : 특정 요소의 모양을 평면상에서 자유롭게 변형하기
[CSS3] transform(2d변형) : 특정 요소의 모양을 평면상에서 자유롭게 변형하기
기존 웹 표준에서 모든 HTML 요소의 모양은 사각형이었으며 해당 모양을 변형할 수 있는 방법이 없었지만 CSS3으로 넘어오면서 포토샵의 기능과 비슷한 변형 속성이 대거 추가되었습니다. 따라서
soonirism.tistory.com
'💕IT 공부하기 > CSS3' 카테고리의 다른 글
| [CSS3] animation : 미리 지정해둔 설정 값에 따라 자동으로 실행되는 모션 만들기 (0) | 2023.05.03 |
|---|---|
| [CSS3] transition : CSS 속성의 변화 값을 일정한 시간 동안 모션으로 전환 효과 주기 (0) | 2023.05.01 |
| [CSS3] transform(2d변형) : 특정 요소의 모양을 평면상에서 자유롭게 변형하기 (0) | 2023.04.27 |
| [CSS3] box-sizing : 볼록 요소의 넓이와 높이 값 안에 padding과 border 값 포함하기 (0) | 2023.04.25 |
| [CSS3] background-size : 배경 이미지의 크기 조절하기 (0) | 2023.04.24 |