기존 웹 표준 코딩 시에는 특정 볼록 요소에 넓이 값과 높이 값을 설정한 뒤, 해당 요소에 padding과 border를 설정해줘야 할 경우, 넓이와 높이 값에서 padding과 border의 수치만큼 일일이 빼줘야 했습니다. 넓이와 높이 값을 계산하기 편하기 위해 100px 단위로 맞추어 놓았는데 border값 하나 떄문에 해당 요소의 값이 98px로 지저분하게 깨지는 경험을 해보았다면 box-sizing 속성이 아주 반갑게 느껴지실겁니다. 해당 속성을 추가해주면 굳이 넓이 값과 높이 값에서 padding과 border값을 일일이 빼주지 않아도 브라우저가 알아서 해당 수치를 제외한 넓이 값과 높이 값을 계산해주는 편리한 기능입니다.
(1) box-sizing : border-box;
box-sizing:border-box 속성은 넓이 값과 높이 값이 %단위일 때, padding과 border 값을 고정 px값으로 설정해야 할 경우 특히 유용합니다.
다음의 예제를 통해 box-sizing:border-box의 기본 개념을 숙지해 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>gradient</title>
<style>
div {
width: 200px;
height: 200px;
background: dodgerblue;
float: left;
margin: 40px;
font-size: 40px;
}
div:nth-child(2) { padding: 50px; border: 20px solid pink;}
div:nth-child(3) { padding: 50px; border: 20px solid pink; box-sizing: border-box;}
</style>
</head>
<body>
<div>box1</div>
<div>box2</div>
<div>box3</div>
</body>
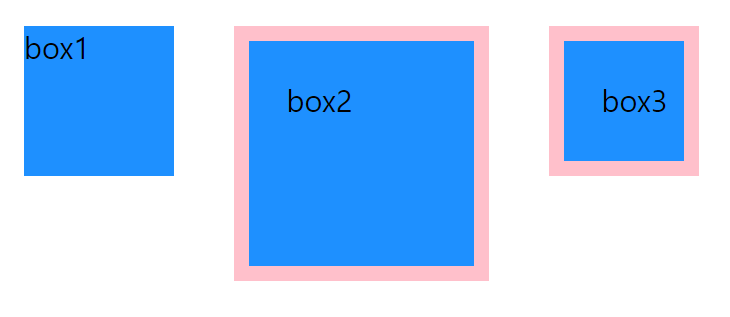
</html>3개의 <div>에 공통으로 200px의 넓이 값과 높이 값을 지정한 후, 두 번째와 세 번째 <div>에만 padding과 border값을 똑같이 지정합니다. 이후 세 번째 <div>엔 box-sizing:border-box; 속성을 추가합니다.

첫 번째 <div>는 넓이와 높이 값이 200px인 원본 그대로의 사이즈이지만 두 번째 <div>의 경우 padding과 border 값을 추가했기 때문에 해당 수치만큼 전체 <div> 크기가 커진 것을 확인할 수 있습니다. 하지만 세 번째 <div>의 경우 두 번째의 <div>와 똑같은 수치의 padding과 border값을 가지지만 box-sizing:border-box;의 속성으로 인해서 원본인 첫 번째 <div>의 크기와 똑같이 가로, 세로가 모두 200px인 것을 확인할 수 있습니다.
'💕IT 공부하기 > CSS3' 카테고리의 다른 글
| [CSS3] transform(3d변형) : 특정 요소의 모양을 3차원 공간에서 입체적으로 변형하기 (0) | 2023.04.29 |
|---|---|
| [CSS3] transform(2d변형) : 특정 요소의 모양을 평면상에서 자유롭게 변형하기 (0) | 2023.04.27 |
| [CSS3] background-size : 배경 이미지의 크기 조절하기 (0) | 2023.04.24 |
| [CSS3] gradient : 배경에 그라디언트 색상과 모양 지정하기 (0) | 2023.04.19 |
| [CSS3] border-radius : 사각형의 모서리를 둥글게 하기 (0) | 2023.04.19 |