반응형
기존 XHTML의 코딩 시절에는 특정 사각형 박스의 모서리를 둥글게 하기 위해서 일일이 포토샵으로 배경 이미지를 제작해야 했습니다. 하지만 CSS3에서 새롭게 추가된 border-radius라는 속성을 이용하면 포토샵의 도움 없이 순수 CSS 기술만으로도 간단하게 사각형의 모서리를 둥글게 하거나 원 형태의 모양으로 변형할 수 있습니다.
(1) border-radius : 왼쪽위 오른쪽위 오른쪽아래 왼쪽아래;
다음의 예제를 통해 border-radius의 기본 개념을 숙지해 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>border-radius</title>
<style>
div {
width: 300px;
height: 300px;
float: left;
margin: 50px;
background-color: dodgerblue;
}
div:nth-child(1) { border-radius: 0px 10px 20px 40px;}
div:nth-child(2) { border-radius: 150px;}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
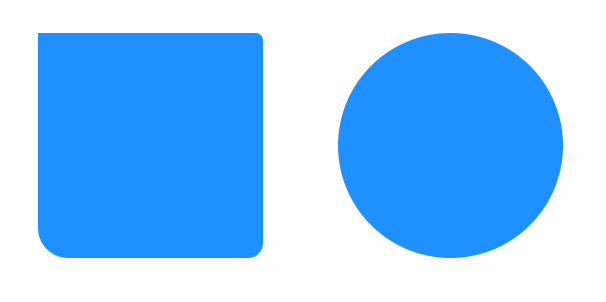
</html>2개의 <div> 태그를 생성합니다. <div> 태그에 넓이와 높이를 각각 300px로 동일하게 적용한 후, nth-child를 이용해 첫 번째 <div>에는 네 모서리의 곡률을 각기 다르게 설정하고 두 번째 <div>에는 네 모서리에 공통으로 해당 <div> 넓이의 절반인 150px만큼의 곡률을 설정합니다.

첫 번째 <div>에는 시계 방향으로 각각의 모서리에 0px, 10px, 20px, 40px만큼의 곡률이 생성되었으며, 두 번째 <div>에는 네 모서리에 일괄적으로 150px만큼의 곡률이 생성되었습니다. 여기에서 중요한 점은 현재 <div>의 넓이 값이 300px이므로 각 모서리의 곡률을 150px만큼 설정하면 해당 <div> 모양을 정사각형에서 정원으로 변형시킬 수 있습니다.
반응형
'💕IT 공부하기 > CSS3' 카테고리의 다른 글
| [CSS3] background-size : 배경 이미지의 크기 조절하기 (0) | 2023.04.24 |
|---|---|
| [CSS3] gradient : 배경에 그라디언트 색상과 모양 지정하기 (0) | 2023.04.19 |
| [CSS3] text-shadow, box-shadow 글자와 박스에 그림자 생성하기 (0) | 2023.04.17 |
| [CSS3] CSS가상 선택자 정리 및 비교 (first-child, last-child, nth-child, nth-of-type, ) (0) | 2023.04.12 |
| [CSS3] nth-child():원하는 순서 값에 해당하는 태그를 선택하는 CSS선택자 (0) | 2023.04.11 |